ワードプレスでSVGファイルをアップする方法。
ある程度WPの操作に慣れてる方は、fumction.phpに追記する方法がラクです!
下記のコードをfunction.phoに追加してください!
//SVGをアップロード
function add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes['svg'] = 'image/svg+xml';
$file_types = array_merge($file_types, $new_filetypes );
return $file_types;
}
add_action('upload_mimes', 'add_file_types_to_uploads');
メディアでSVGファイルがアップロードできるようになります!
実際にやってみよう!

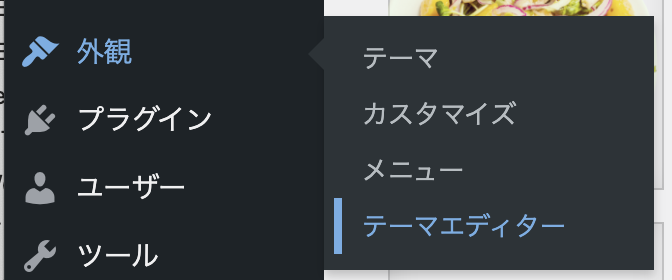
WPのダッシュボードの左メニュー
「外観→テーマエディタ」をクリック

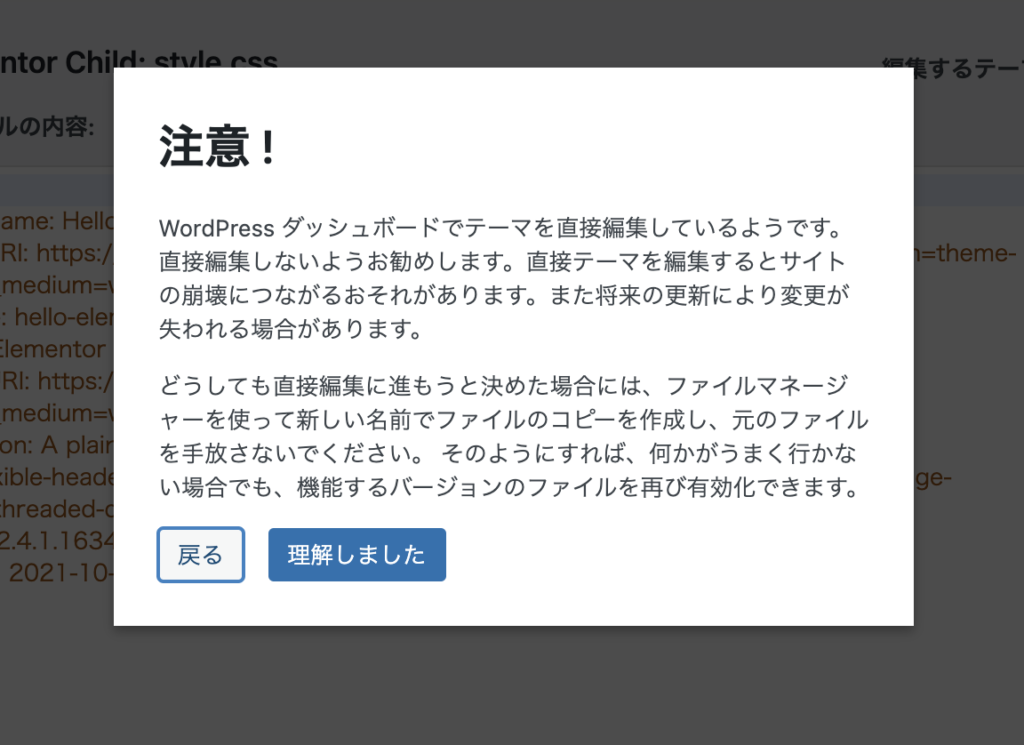
“注意”が表れます。
テーマエディタを編集することで、ワードプレスが崩れたり、表示が真っ白になったりすることがあります。
編集する際は、くれぐれも慎重に!
いつでもリカバリできるようにバックアップをとって行ってください。
自信がない、怖いと思う方は、この方法ではなく、プラグインを使いましょう!
テーマエディタを編集することで、ワードプレスが崩れたり、表示が真っ白になったりすることがあります。
編集する際は、くれぐれも慎重に!
いつでもリカバリできるようにバックアップをとって行ってください。
自信がない、怖いと思う方は、この方法ではなく、プラグインを使いましょう!

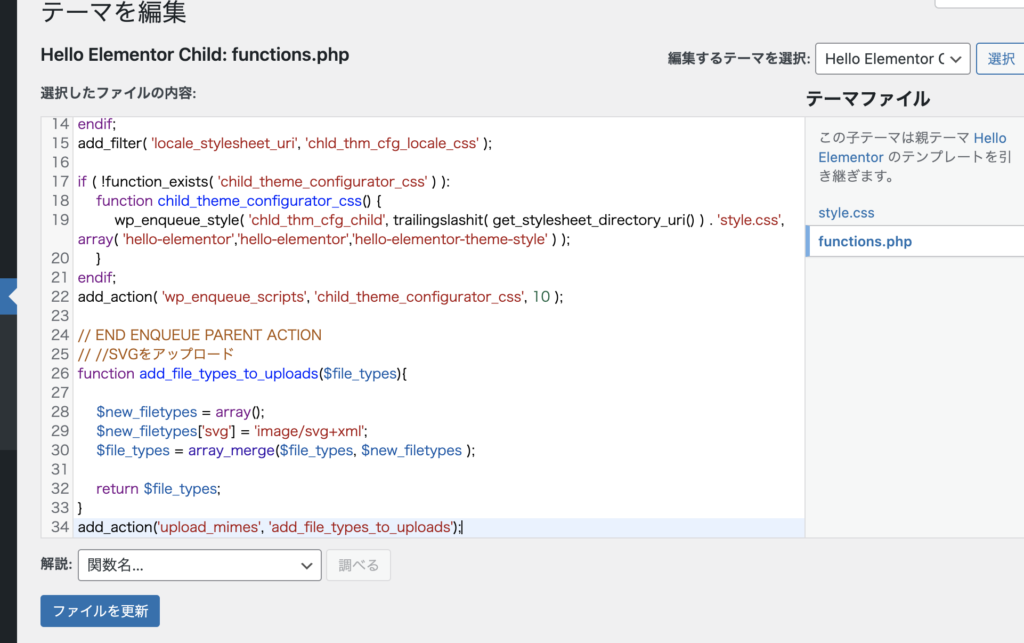
「理解しました」の青いボタンをクリックすると、編集可能な画面に以降します。
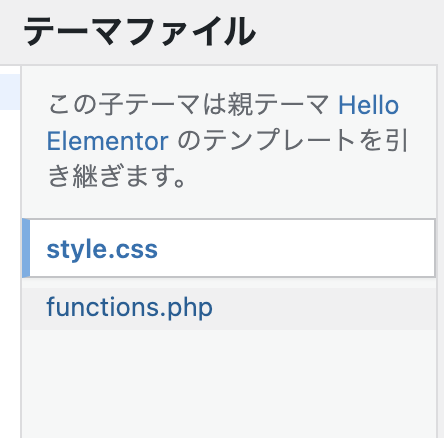
デフォルトでstyle.cssが表示されているので、右側にあるファイル名「function.php」をクリック
デフォルトでstyle.cssが表示されているので、右側にあるファイル名「function.php」をクリック

上記コードを一番下に貼り付けて「ファイルを更新」をクリック